Was thinking about making a tutorial on how to start Firefox OS apps development. Usually I’d blog.. but this time made a presentation! Looks much more live! See it here – Kickstart Firefox OS Apps Development tutorial!
Collaborating using git: make merging less painful!
Hi, I’m Shafiul! Me along with Ibrahim & Sifat are working in a project which we maintain using git. We’ve decided to follow a simple protocol to merge our works effeciently in a painless way!
All of us will work in our own branches (learn first about branching if you’re not familiar with it). At the end of the day, the one who finishes his work after the rest of the team, should merge all of our works!
Say, after working all day long, I figured out Ibrahim was still working before I went to bed. So it became Ibrahim’s due responsibility to merge everyone’s work 🙂
The first step is: create a new branch for you, where only you will work, and no one else will touch.
Create a new Branch named “shafiul”:
git branch shafiul
To work in this branch, I need to check-out to work in this branch:
git checkout shafiul
While working, Commit any time:
git add -A
git commit -m "Message"
When you’re done, push your commits to the server:
git push origin shafiul:shafiul
Note the command: It pushes your commits made in local “shafiul” branch to origin’s (server’s) “shafiul” branch.
Like me, Ibrahim & Sifat has also crated their own branches named “ibrahim” & “sifat” and they’re working in their branches.
Merging everybody’s work
The one who will be merging has to do followings:
First, download everyone’s commits from origin (server) to his local machine:
git fetch origin shafiul:shafiul
git fetch origin ibrahim:ibrahim
git fetch origin sifat:sifat
Now time to merge. Check-out to master branch. With this branch, we will merge all other branches.
git checkout master
Now merge all other branches with master:
git merge shafiul
git merge ibrahim
git merge sifat
Cool! master is now merged with everyones code (Congratulations if no conflicts has occurred. But don’t get panicked if conflicts occur, to learn how to resolve conflicts, see the end of this article) – now Push your local “master” to origin (server):
git push origin master:master
Everyone’s duty: Update your branches…
The next day, before working, everyone should update their branches. First, everyone needs to pull updated “master” branch from origin (server) and merge it with your local copy of master branch:
git checkout master
git pull origin master:master
Now your local copy of master branch is updated. Finally, checkout to your own branch and merge it with updated master:
git checkout shafiul
git merge master
Source code of Android Tutorials from The New Boston
🙂
I’m just learning android from the awesome tutorials made by Travis (available for FREE at here) and decided to code them in hand. Just pushing them to this repo if anyone needs them.
One interesting point, I’ll make a commit after every tutorial! So you can browse the snapsot of each tutorial by selecting a commit from my Github
Cool, huh? (The initial commit begins with Tutorial 10, though).
Python MySQLdb equivalent for PHP’s mysql_insert_id()
What you’re looking for is lastrowid property of a cursor object.
Code:
import MySQLdb # MySQLdb module must be installed on the system connection = MySQLdb.connect(...) # Details skipped cursor = connection.cursor() query = "INSERT INTO ... " # put query here cursor.execute(query) print cursor.lastrowid # BINGO! This will print the id (auto-increment column) of the last inserted row # Other codes here
Thanks to this article on the Internet
Drupal: Write & Execute PHP code in blog post/forum content entry
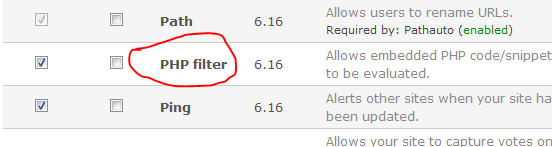
This is a short but efficient trick that I found after making some stupid search queries 😦 In Drupal 6 & higher, you can type & execute PHP codes in your blog posts/ other contents. To do so, First enable the PHP Filter module from your Adminstration > Modules section:
(drupal-path/admin/build/modules)

Next, you can configure who must have access to execute PHP in their content. To grant only trusted users this permission, go to the Input Formats section (available under Administer » Site configuration)
(drupal-path/admin/settings/filters)
Next, click on “configure” link next to the php code box.
How to write php in your posts
When creating a new blog/other entry, click on the “Input Format” just below the text editor. From the available options, select php code. See the screenshot below:
Hope this will be helpful!

You must be logged in to post a comment.